Optional Intro Headline
You can add this intro section by adding the "smcm-intro-section" class to any widget that contains an h2 and span element.

Use the “SMCM Gold Buttons” widget to create a section of jump links at the top of your page. Jump links work by assigning a “Row ID” under attributes and using “#yourid” as the link on your button. The gold buttons will automatically display an icon corresponding to the type of link they point to.
Emphasized section title
Use the “SMCM Title” widget to create a section title, optionally with an emphasized word.


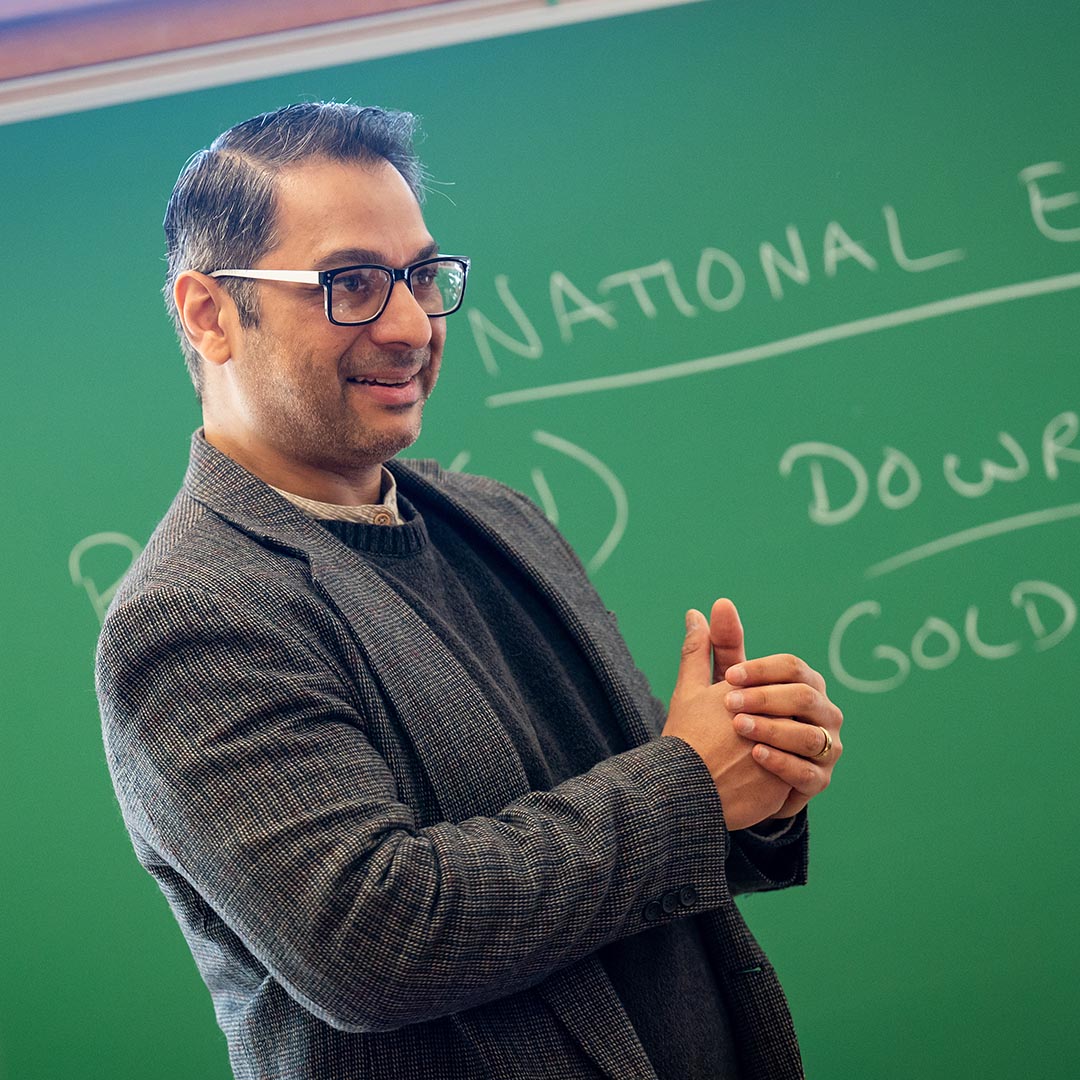
The zig-zag layout
The alternating image and text layout is a great way to showcase eye catching imagery and important content. On mobile these columns become stacked, to ensure the image is always on top select Row Settings > Layout > Collapse Order > “Right On Top” for rows where the image is on the right.
Call to action
The “SMCM Call to Action” widget allows you to create a clickable button for important links such as a registration.

Fact & Highlight Cards
2
Fact card options to choose from
SMCM Highlight Card
This card allows for a highlighting an item using an image, title and supporting text field. These cards also support links
4
Different styles to choose from. The SMCM Fact and Highlight cards support 5 different styles (red, navy, light blue, gold and transparent).

SMCM Highlight Card
Quote Block
"I loved my time at St. Mary's, and I took advantage of a lot of opportunities to get involved on campus."
- Taylor Schafer '15 MAT '16


Accordion
Use the SMCM Accordion widget to help users digest a large amount of content. A great example of this is making an accordion for each question on a FAQ page.
SMCM Accordion
The SMCM Accordion Widget supports an optional icon shown before the title.
SMCM Accordion
This widget also supports being open by default.
Latest News
The latest news block can be used to display recent news for a specified category (department, major, office, etc).
Latest Events

Brian Ganz PianoTalk, Feb. 3
Feb. 3, 11:20 a.m. – 12:10 p.m.

SMCM Faculty Jazz Combo Concert, Feb. 13
Feb. 13, 7 – 9 p.m.

Benjamin Bradlee Lecture featuring Rachel Swarns, Feb. 19
Feb. 19, 7:30 – 9 p.m.
The latest events block can be used to display future events for a specified category (department, major, office, etc).
Slider

This is an example of a caption on a slide

Another caption

Sliders suport multiple items
The “SMCM Slider” widget is used to showcase multiple images in a condensed format.
Spacing
When working with diverse types content it sometimes becomes necessary to add or remove spacing between certain elements. To add space between rows, please adjust the bottom margin property in the layout section of the row.
When it is necessary to adjust space around a specific block / widget please change the margin under layout in the widget editor.
When doing this please make sure to change the units of margin to em. An example of common values would be 0, 1, 1.5, 2, avoid using the px (pixels) unit. This also applies to padding.


Alignment
Most rows on pages should be vertically centered, especially when using the zig-zag layout. To achieve this set the Column Vertical Alignment to be Center under the Layout section of the row attributes.
Images should be horizontally centered so that they have even whitespace in their respective column. To achieve this always use the SiteOrigin Image widget and make sure to set the Image Alignment to be center.


Other Resources
Other helpful resources for creating content on the web.

List of SMCM Widgets
- SMCM Accordion
- SMCM Button
- SMCM Card Container
- SMCM Gold Buttons
- SMCM Quote
- SMCM Slider
- SMCM Title